Stap voor stap: afbeeldingen gereed maken voor het web
Door Elja Trum TipsAfbeeldingen kunnen echt iets toevoegen aan de informatie op je website. Het is dan ook zeker aan te raden gebruik te maken van afbeeldingen in je content. In dit artikel bekijken we de stappen die nodig zijn om een afbeelding op de juiste manier gereed te maken voor het web.
Je wilt immers voorkomen dat afbeeldingen zorgen voor te lange laadtijden (de back button is snel gevonden) en ook wil je dat een afbeelding goed weergeven wordt. Ook aan zoekmachine optimalisatie kun je nog aandacht besteden bij een afbeelding voor het web; afbeeldingen zijn een extra manier om gevonden te worden.
Fotobewerkings Software
 Natuurlijk is Adobe Photoshop een uitstekend programma om te gebruiken. Photoshop beschikt zelfs over een handige 'save for web' functie waarmee je geholpen word om je afbeelding gereed te maken voor gebruik op het internet. Helaas is het ook prijzige software en zitten er erg veel functionaliteiten in die je niet nodig zult hebben om alleen zo nu en dan een fotootje op je site te plaatsen.
Natuurlijk is Adobe Photoshop een uitstekend programma om te gebruiken. Photoshop beschikt zelfs over een handige 'save for web' functie waarmee je geholpen word om je afbeelding gereed te maken voor gebruik op het internet. Helaas is het ook prijzige software en zitten er erg veel functionaliteiten in die je niet nodig zult hebben om alleen zo nu en dan een fotootje op je site te plaatsen.
Vandaar dat ik in dit artikel uit ga van het gratis bewerkingsprogramma Gimp. Gimp is niet alleen een gratis open-source programma, het is ook nog beschikbaar op meerdere besturingsystemen. Dus of je nu Windows, Mac OS X of zelfs Linux gebruikt; met Gimp kun je uit de voeten.
Stap 1: Bijsnijden in de juiste verhouding
Zorg er allereerst voor dat de afbeelding de juiste verhouding heeft. Soms zul je niks willen veranderen aan de verhoudingen; de foto is goed zoals deze gemaakt is. Zeker wanneer je de foto als illustratie in een tekst gebruikt zal bijsnijden niet nodig zijn.
Vaak is een afbeelding voor het web gewenst in een specifieke verhouding. Die kan bijvoorbeeld zijn om de consistentie op een pagina gelijk te houden. Ook zou het kunnen zijn dat er een zogenoemde 'thumbnail' nodig is in een specifieke maat (bijvoorbeeld vierkant).
Dan kun je de foto eenvoudig bijsnijden in Gimp. Kies hiervoor de rechthoekige selectie tool. Dit is het vierkantje dat linksbovenaan staat in de gereedschapbalk aan de linkerkant van het scherm. Klik met je muis in de afbeelding en sleep de muis over de afbeelding totdat je de gewenste uitsnede hebt. Wil je graag een vierkante uitsnede druk dan tijdens het slepen van de muis de SHIFT-toets in. De selectie zal dan vierkant worden.
Wil je uitsnijden tot een specifiek formaat, verklein dan de afbeelding eerst (zie hieronder) waarbij de langste zijde je uitgang is. Vervolgens snijd je het restant weg door in het menu te kiezen voor 'Afbeelding' -> 'Canvasgrootte...'. Voer hier de gewenste breedte of hoogte in van de korte zijde zodat de uitsnede overeen komt met het gewenste formaat en druk op 'schalen' om de bewerking uit te voeren.
Met de pijltjestoetsen kun je achteraf de uitsnede nog aanpassen als je toch nog een deel van het verloren beeld terug wilt in de foto.
Stap 2: Verklein de afbeelding
De foto die rechtstreeks uit je camera komt is veel te groot voor gebruik op het internet. Zelfs als je een camera hebt die een paar jaar oud is, of bijvoorbeeld de camera uit je telefoon. Doordat het bestand zo groot is duurt het lang voordat de foto gedownload is. Dat is niet zo snel een probleem op een snelle vaste internetverbinding, maar zeker voor mobiele bezoekers kan het wachttijden opleveren die ze niet accepteren.
In Gimp kun je een foto eenvoudig verkleinen tot het juiste formaat. Dit is in principe altijd 100% van het formaat waarin je de foto gaat tonen. Een gemiddelde website is niet breeder dan 1.000 pixels, dus je afbeeldingen kunnen bijna altijd kleiner zijn dan dit.
Mocht je niet weten welke maat voor jouw website optimaal is, vraag dit dan na bij de webbouwer of kijk of het in je CMS systeem aangegeven wordt. In veel gevallen zal een (paginavullende) afbeelding ergens tussen de 500 en 1.000 pixels breed zijn.
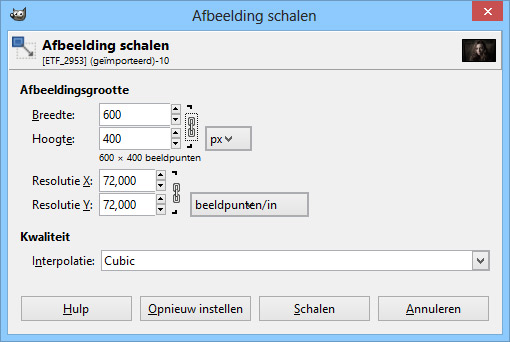
In Gimp verklein je de foto door in het menu te kiezen voor 'Afbeelding' en dan voor 'Afbeelding schalen...'. Er opent nu een scherm waar je het formaat kunt ingeven. Geef bij 'breedte' of 'hoogte' de gewenste maat aan. De andere waarde zal automatisch meeschalen naar de juiste waarde om vervormingen te voorkomen.
De resolutie kun je op 72 beeldpunten per inch zetten. Dit is (nu nog) de standaard op het internet. Druk vervolgens op 'Ok' om de afbeelding te schalen naar het gewenste formaat.

Stap 3: Kies het juiste bestandsformaat
Er zijn drie bestandsformaten gangbaar op internet: Jpeg, GIF en PNG. Voor foto's is Jpeg de beste keuze. Je kunt hier een hoge kwaliteit mee bereiken terwijl de bestandsomvang klein blijft. GIF is meer geschikt voor pictogramen of eventueel voor simpele animaties (animated GIF). PNG is vooral nuttig wanneer je een transparante achtergrond nodig hebt. PNG kan hiermee de beste kwaliteit bieden. Helaas levert PNG wel weer grotere bestanden op.
Ga in principe dus uit van een Jpeg bestand (met de bestandextensie .jpg). In Gimp kies je het bestandformaat bij het exporteren van een afbeelding door het gebruik van de gewenste extensie. Onderaan dit artikel laten we zien hoe dit precies werkt in Gimp.
Stap 4: Gebruik een leesbare bestandsnaam
Geef je bestanden een logische en leesbare bestandsnaam. Direct uit de camera heet een foto bijvoorbeeld 'IMG_4578.JPG'. Dat zegt natuurlijk helemaal niks over de inhoud van de foto. Dat is jammer, want de bestandsnaam is voor Google een belangrijke manier om te bepalen wat er op de foto staat.
Geef je afbeelding daarom een logische en beschrijvende naam, bijvoorbeeld 'man-met-bril.jpg'. Zo is het direct duidelijk wat er op de betreffende foto staat. Het gebruiken van een leesbare bestandsnaam is overigens niet alleen goed voor meer bezoekers via Google, het is voor jezelf ook makkelijker om te bepalen welke foto je nodig hebt of juist reeds gebruikt hebt.
Bij een bestandsnaam is het slim om ook te letten een paar andere punten. Gebruik bijvoorbeeld bij voorkeur alleen kleine letters, geen hoofdletters. Sommige servers en browsers vinden een foto met een hoofletters een feitelijk ander bestand dan dezelfde bestandsnaam met kleine letters. Je kunt hierin daarom dus het beste één lijn aanhouden: alleen kleine letters gebruiken.
Ook moet je geen vreemde karakters of leestekens gebruiken. Ook hier geldt; meestal zal het wel goed gaan. Op internet worden dit soort vreemde karakters vaak vervangen door codes die de gebruikte karakters moeten voorstellen. Dit kan er toe leiden dat je foto niet meer zichtbaar is. Gebruik dus bijvoorbeeld geen uitroeptekens, &-tekens of accenttekens.
Het is ook slim om geen spaties in een bestandsnaam te gebruiken. Vervang deze voor de leesbaarheid door een streepje. Zo voorkom je problemen met bestandsnamen waardoor afbeeldingen niet goed getoond worden.
Stap 5: Ga voor de juiste kwaliteit
Bij een Jpeg afbeelding wordt bij het opslaan gevraagd met welke kwaliteit de afbeelding opgeslagen moet worden. Het is misschien verleidelijk om de afbeelding in de hoogste kwaliteit op te slaan. Je wilt immers dat de foto er zo goed mogelijk uit ziet. Het is echter slimmer om een klein beetje kwaliteit op te offeren zodat de grote van het bestand binnen de perken blijft.
Het algoritme van Jpeg is heel goed in staat een veel kleiner bestand te maken van je foto zonder daarbij zichtbaar kwaliteit te verliezen. Hoe ver je precies kunt gaan is ook afhankelijk van je afbeelding. Een foto met veel kleine details zal minder goed te verkleinen zijn dan een afbeelding met veel grotere vlakken.
Hieronder laten we zien hoe je in Gimp de juiste kwaliteit van je afbeelding kunt kiezen.
Praktijk: Opslaan als Jpeg met Gimp
Een afbeelding opslaan vanuit Gimp loopt via de export functie. Kies hiervoor in het menu 'Bestand' en ga naar 'Exporteren...' (sneltoets: CRTL - SHIFT - E). Ga naar de map waar je de foto wilt opslaan en geef bovenin het export venster de bestandsnaam in. Gebruik dus geen spaties of leestekens (behalve het streepje) en eindig de bestandsnaam met de extensie die de afbeelding moet krijgen (.jpg, .gif of .png). In dit voorbeeld ga ik uit van een .jpg extensie. Druk vervolgens op 'Exporteren'.
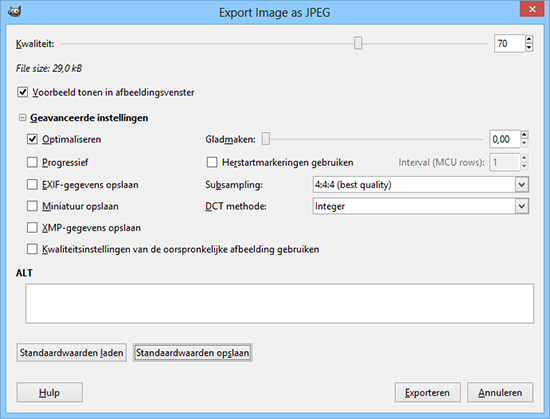
Je komt nu in het 'Export Image as JPEG' venster. De belangrijkste keuze hier is de kwaliteit. Standaard staat hij op 95, maar dit is in de praktijk veel hoger dan nodig is voor voldoende beeldkwaliteit. Mijn advies is om op 70 te gaan zitten. Wil je zelf zien wat de gekozen kwaliteit doet met je foto vink dan 'Voorbeeld tonen in afbeeldingsvenster' aan.
Wil je echt een zo klein mogelijk bestand, klap dan 'Geavanceerde instellingen' uit en vink alles hier uit behalve 'Optimaliseren'. Wil je deze instellingen zo onthouden druk dan op de knop 'Standaardwaarden opslaan'. Druk vervolgens op 'Exporteren' om de afbeelding definitief op te slaan.

Hulp nodig?
Kom je er nog niet uit, heb je vragen of wil je het gereedmaken van foto's voor het internet graag uitbesteden, neem dan contact met ons op. Wij helpen u graag verder.

