Foto's optimaal gebruiken op je website
Door Elja Trum TipsOp elke website zijn foto's te vinden. Beeld kan uitstekend werken om informatie over te brengen en daarnaast een mooie aanvulling zijn om informatie visueel aantrekkelijker te maken. In dit artikel tips hoe je het gebruik van afbeeldingen optimaal kunt inzetten op je website.
We kijken in dit artikel naar de 'technische kant' van het inzetten van foto's op een website. In de basis zijn er twee redenen om je afbeeldingen te optimaliseren; zodat ze optimaal gevonden worden in zoekmachines en zodat ze zo goed mogelijk weergeven worden op je website.
Het is voordelig wanneer je foto's goed gevonden kunnen worden via zoekmachines; dit kan zorgen voor het nodige extra verkeer. Ook de weergave voor je gebruiker is erg belangrijk. Je wilt voorkomen dat de beelden het inladen van je website vertraagt en je wilt foto's zo goed mogelijk kunnen tonen.
Juiste afmetingen
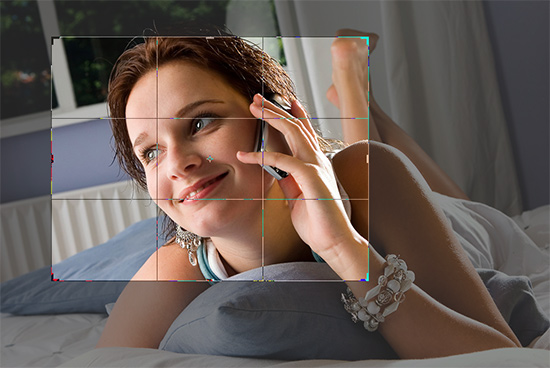
Een foto moet de juiste afbeeldingen hebben voor vertoning op het internet. Je zult niet de eerste zijn die een foto upload naar een website exact zoals deze uit de digitale camera gekomen is. Digitale camera (zelfs die in je telefoon) schieten echter met een veel te hoge resolutie voor directe vertoning op het internet.
Dat is alleen maar prettig, want zo kun je achteraf eventueel nog de uitsnede aanpassen én heb je voldoende speelruimte over om eventueele 'foutjes' in een foto te verbergen. Zo valt bijvoorbeeld de digitale ruis in een foto niet meer zo goed op nadat een foto verkleind is. Digitale ruis zie je vaak terug in foto's die 's avonds of onder slecht licht genomen zijn.

Voordat je een foto op je website plaatst moet je deze dus eerst verkleinen. Een foto uit een digitale camera kan zo meer dan 2.000 pixels breed zijn. Op een website wordt vaak gewerkt met foto's die kleiner zijn dan 1.000 pixels. Meestal zelf nog onder de 500 pixels.
Zoek eerst uit wat het gewenste formaat is voor gebruik op jouw website. Soms wordt dit in de beheeromgeving gecommuniceerd, maar je kunt het natuurlijk ook altijd aan de webdesigner vragen. Gebruik niet teveel verschillende formaten, het is mooier om het aantal gebruikte formaten te beperken tot twee a vier maten. Zo houd je de uitstraling van je foto's op je website consistent.
Je kunt je voorstellen dat een foto die vier keer zo klein wordt gemaakt ook vier keer zo klein zal zijn in bestandsgrootte. De afbeelding kan daarom ook vier keer zo snel ingeladen worden. Daarnaast voorkom je met vooraf verkleinen dat je browser van de bezoeker de foto automatisch gaat verkleinen bij het tonen. Je hebt dan geen invloed meer op de kwaliteit. Zorg dus dat je afbeeldingen vooraf in de juiste maat gemaakt zijn.
Opslaan voor web
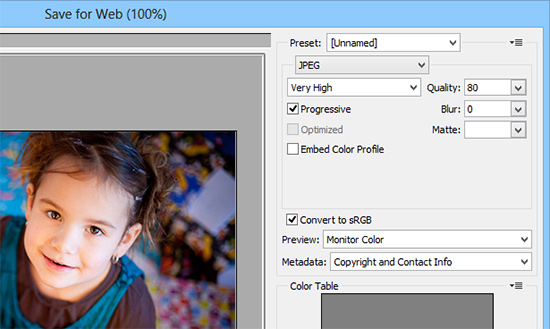
Nadat je de afbeelding verkleind hebt ga je deze opslaan. Als je Photoshop gebruikt dan heb je hiervoor een speciale 'Opslaan voor web' mogelijkheid. Hiermee helpt Photoshop je het ideale formaat in bestandsgrootte en bestandstype te kiezen. Een handige tool om te gebruiken, mits je over Photoshop beschikt natuurlijk.

In de basis heb je drie formaten die geschikt zijn voor vertoning op het web: GIF, Jpeg en PNG. Voor foto's is Jpeg de beste optie. Een Jpeg afbeelding is goed in het compact opslaan van foto's terwijl de kwaliteit nog goed blijft.
Bekijk ook onze uitgebreide tutorial waarin we stap voor stap uitleggen hoe je afbeeldingen gereed maakt voor het web.
Bestandsnaam
Bij het opslaan moet je ook een bestandsnaam kiezen. Gebruik altijd een beschrijvende bestandsnaam. Dat is niet alleen makelijker voor jezelf voor de herkenning van de juiste foto, het helpt zoekmachines ook om te bepalen waar je foto over gaat.
Gebruik geen vreemde tekens in de bestandsnaam, dit kan zorgen voor problemen met het vertonen. Dus geen leestekens of andere minder vaak gebruikte karakters. Een goede manier om hiervoor te zorgen is gewoon nooit twee toetsen gelijktijdig in te hoeven drukken tijdens het schrijven van de bestandsnaam; dus geen Shift of Alt Gr toets.
Gebruik ook geen hoofdletters of spaties in de bestandsnamen. Om een bestandsnaam met meerdere woorden toch leesbaar te houden kun je streepjes in plaats van spaties gebruiken, bijvoorbeeld: kantoorgebouw-sitepro.jpg.
Title- en alt-tags
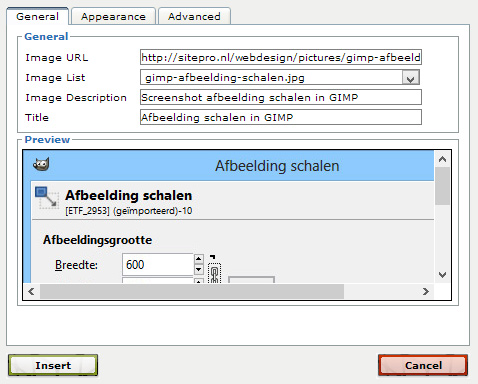
Wanneer je de foto plaatst op je site is het belangrijk om ook direct de zogenaamde 'Title' en 'Alt' tags mee te geven. De meeste CMS systemen bieden hier bij het plaatsen van een afbeelding direct een optie voor. Hoewel je in de meeste gevallen prima bij zowel de title als de alt-tag dezelfde tekst kunt invullen is het idee waar ze voor bedoeld zijn toch wel verschillend.

De alt-tag (in het screenshot hierboven aangeduid met 'Image Description') is de tekst die getoond wordt op het moment dat de afbeelding niet ingeladen kan worden. Hij is bedoeld om een beschrijving van de foto in te plaatsen als alternatief voor de afbeelding.
De title-tag wordt getoond op het moment dat je met de muis over een afbeelding hangt. Deze is bedoeld om de foto een titel te geven en kan bestaan uit beschrijvende informatie over de foto die ook wat kan toevoegen.
Deze tags worden ook gebruikt door zoekmachines om te bepalen waar een foto over gaat. Ook sommige gebruikers hebben er wat aan, zelfs aan de alt-tag. Zo krijgen blinde mensen die met een tekstvoorlezer over het web surfen de alt-tag van een afbeelding te horen wanneer er een plaatje staat.
Hulp nodig?
Heb je hulp nodig om de afbeeldingen op je website te optimaliseren of wil je graag eens in de praktijk zien hoe je deze handelingen zelf kunt verrichten bij je foto's, neem dan contact met ons op.

